最近は個人事業主やフリーランスが増えてきており、SNSを使って集客をのが当たり前になってきました。資金力のない個人事業主になると広告での集客は難しいため、やはり無料で使えるSNSが集客ツールになるのです。
フェイスブックもビジネス用途での使用が推奨されており、誰でも簡単に集客をすることができます。
また、自分のホームページを作ってお店の看板にしたり、SEOで検索順位上位を狙っている人も多いでしょう。
せっかくSNSとホームページを使うなら、この2つを連動させてより集客しやすくしたいですよね。今回は、フェイスブックとホームページを連動させて集客できるようにする「埋め込み」についてご紹介します!
ビジネス用途でフェイスブックの利用を考えている人はぜひ参考にしてみてください。
もくじ
ホームページとフェイスブックを連動させるには?
ホームページやブログは別名「オウンドメディア」とも言われており、個人事業主として働いてお金を稼ぐつもりなら、この時代には必須のツールです。
ただ、自分で更新や運営ができる反面拡散力は低く、作ってすぐに多くの人に訪問してもらえるとは限りません。
一方でフェイスブックはSNSであるため、拡散力があります。人と人のコミュニケーションを通して自分を知ってもらい、興味を持ってもらうことができるのです。
しかし逆に、「フェイスブック」というプラットフォームを使っているため、カスタマイズやデザインなどは限られてしまい、個性が出しにくいツールでもあります。
そんなホームページとフェイスブックのそれぞれのメリットとデメリットですが、こうして考えてみるとお互いのデメリットを補い合う関係にあります。
ホームページの弱い拡散力をフェイスブックが補い、フェイスブックの制限をホームページが補うのです。なので、ビジネスにおいてはこの2つを併用することでかなり強力な集客ツールになるでしょう。
しかし、併用するためには完全に切り離された状態で運営していてはいけません。フェイスブックからホームページへ、ホームページからフェイスブックへ行けるようにするためには、この2つを連動しておく必要があるのです!
連動する方法とは、ズバリ「埋め込み」の機能を利用すること。
さて、埋め込みとはどんな機能か、そのやり方を解説していきましょう。
Facebookの埋め込みの例
「埋め込み」の機能とは、自分のホームページやブログにフェイスブックのアカウントを載せること。
ただ単にアカウント名やリンクを載せるだけでなく、ホームページの画面上に小さなフェイスブックのタイムラインが表示されるようにする方法です。
では、フェイスブックをホームページに埋め込むとどのように表示されるのか、例を1つ見てみましょう。

SNSの埋め込み
こちらはあるホームページ のSNSの埋め込み一覧。左からFacebook、Twitter、Instagramと三大SNSが網羅されていますね。
そう、ホームページにリンクを貼るのではなく、スマホで見るようなフェイスブックの画面をそのまま貼るのが「埋め込み」という機能なのです。
なお、フェイスブックにホームページを埋め込むことはできません。
フェイスブック→ホームページの導線を作りたいときは、該当箇所にホームページのリンクを貼り付けたり、ホームページの記事をフェイスブックでシェアする方法が一般的です。
Facebookのタイムライン・投稿・個人ページを埋め込みする方法
それではさっそく、フェイスブックをホームページに埋め込む方法を解説しましょう。まず埋め込みの種類があり、
①ホームページのコンテンツ内に投稿を埋め込む
②ホームページのサイドバーやフッターに個人ページやタイムラインを埋め込む
のどちらかになります。それぞれやり方を見ていきましょう。
ホームページのコンテンツに埋め込む
シェアしたい投稿をコンテンツに埋め込む場合、投稿から埋め込みコードを取得します。

「・・・」をクリック
投稿右上の「・・・」をクリック。

「埋め込み」をクリック
続いて一番下の「埋め込み」をクリックします。

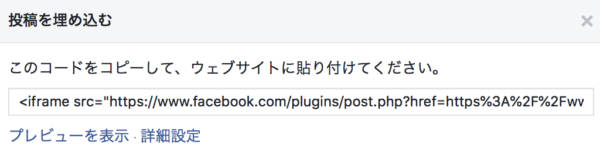
コピペする
このようにコードが表示されたら、これをコピーして貼り付けたい箇所にペーストすれば完了!
サイドバーやフッターに埋め込む
サイドバーなどに個人ページを埋め込む場合、コチラのサイトにアクセスしましょう。
これはフェイスブック公式のソーシャルプラグインのページです。

載せたいページのコードを取得→コピペ
ここから自分の個人ページなどの載せたいページのコードを取得してコピー、そして貼り付けたいサイドバーやフッターにペーストするだけでOK!
直感で操作できるので、簡単に埋め込みができますよ。
フェイスブックの埋め込みはレスポンシブデザインで!
フェイスブックを埋め込みたい場合の注意点として、ホームページのレイアウトやデザインが崩れないようにレスポンシブデザインのものを選ぶようにしましょう!
レスポンシブデザインならパソコンから見てもスマホから見てもレイアウトが崩れることなく、フェイスブックのタイムラインやページが綺麗に表示されます。
やはりホームページは見た目が第一印象を左右するので、埋め込みをしたらパソコンとスマホの両方で見え方をチェックしておきましょう。
Facebookの埋め込みカスタマイズ!幅を調整するには?
いざホームページにフェイスブックを埋め込んでみると、想像していたのと若干の違いを感じることもあります。例えばサイズです。
思っていたよりも大きかったり、逆に小さかったり、タイムラインが途中で切れてしまっていたり。
そんなときは埋め込みをカスタマイズしてみましょう!
カスタマイズのやり方は簡単で、先ほどのコチラのソーシャルプラグインのページでも変更できます。
もしくは、投稿から埋め込みコードを取得する場合には、

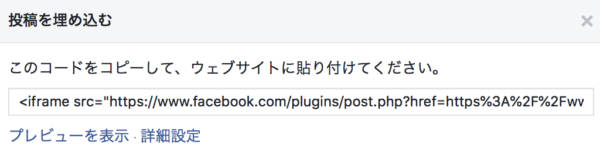
「詳細設定」をクリック
コードの下の「詳細設定」をクリックすることで、ソーシャルプラグインのページに移動します。

サイズの数字の部分を変える
コード内員はサイズを表す数字(上記画像で緑色の部分)があるので、コードを貼り付けた後に自分で数字を編集すれば、大きくしたり小さくしたりとカスタマイズできますよ。
フェイスブックの埋め込みが表示されない場合
実際に埋め込みをやってみて、ホームページをチェックしたときに表示されないというトラブルも発生しているようです。実はよくあるトラブルなので、以下の項目をチェックしてみましょう。
・埋め込みに対応しているCMSやブログサービスを利用しているか
・埋め込みコードのどこかが切れていたり、編集されていないか
・古いスマホやパソコンを利用していないか(古いと表示されない場合も)
・他のデバイスで確認しても表示されないか
・JavaScriptやcookieなど、ウェブ高速化していないか(高速化すると表示されない場合も)
・他のブラウザで確認しても表示されないか
それぞれの原因に合った対応で、埋め込みを表示させましょう!
そしてビジネスでもフェイスブックとホームページの両方を活用していってください。