今では個人だけでなく企業も積極的に活用しているフェイスブック。他のSNSに比べてよりリアルな繋がりができることで人気ですよね!
フェイスブックを他のSNSやホームページと連携する際、「自分のプロフィールページのURLが分かったらいいのに…」と思うことはありませんか?
この記事では、❶自分のプロフィールのURLアドレスを確認する方法 ❷自分の投稿のURLを確認する方法 ❸フェイスブックページのURLについての3本立てで解説していきます!
他のSNSやホームページにシェアしたい時に参考になると思うので、以下の目次から読みたい箇所をタップして読んでみてください。
もくじ
❶フェイスブックの自分のプロフィールのURLアドレスを確認する方法
フェイスブックの自分のプロフィールのURL(アドレス)を確認する方法をご紹介します。
URLは2つある!
フェイスブックのユーザーページのURLは2つあります。
- https://www.facebook.com/000000(カスタムリンク)
- https://www.facebook.com/profile.php?id=000000000000000(ユニークURL)
1のURLは変更が可能なものです。一般的に友達にシェアする時には、この1を使用すると良いでしょう。
2はPCのブラウザでフェイスブックを開き、自分の名前をクリックすると表示されるURLです。一般的に友人には教えません。
自分のプロフィールにアクセスすると出るURL
それでは1のURLの取得方法を解説して行きましょう!
自分のプロフィールページを友達に教えたい・SNSで利用したい時
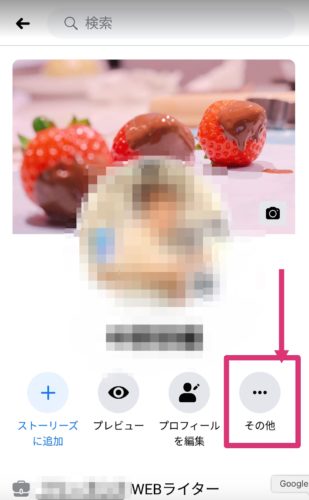
1.まずは、アプリ版のフェイスブックでプロフィールページを開きます。

プロフィール画面から「その他」
2.プロフィール画面から「その他」を選びます。
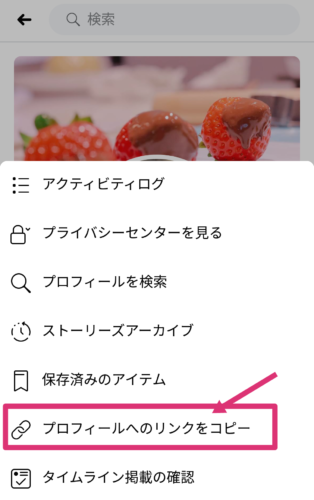
3.そうしたら以下のようなポップアップが表示されるので「プロフィールへのリンクをコピー」をタップ。

「プロフィールへのリンクをコピー」をタップ
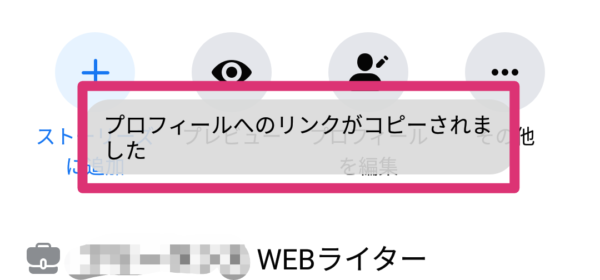
4.そうするとクリップボードへコピーが完了します。

プロフィールへのリンクがコピーされました
5.他のSNSやメール、ショートメッセージなど、友達に教えたい場所に貼り付ければOKです!
❷フェイスブックで自分の投稿のURL(投稿リンク)を確認する方法
続いてフェイスブックの投稿のURLリンクを取得する方法を解説します。
投稿URL(投稿リンク)を友達に教えたい・SNSで利用したい時
フェイスブックは投稿1つ1つにURLが割り振られています。そのURLをコピーすることで、ブログやウェブサイトに貼り付けたり、記事内にリンクを貼ることができます。
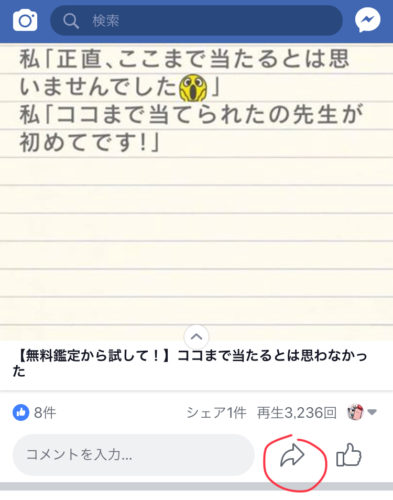
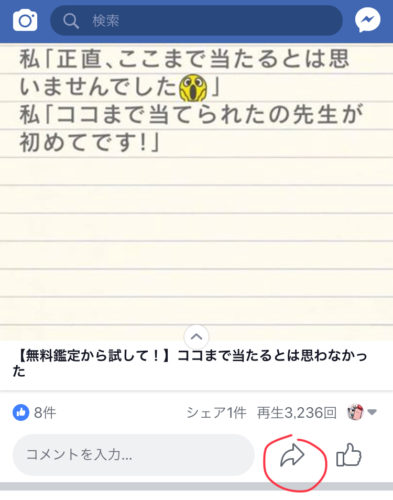
1.まずはURLを取得したい投稿の「矢印ボタン(シェアボタン)」をタップ。

シェアボタンをタップ
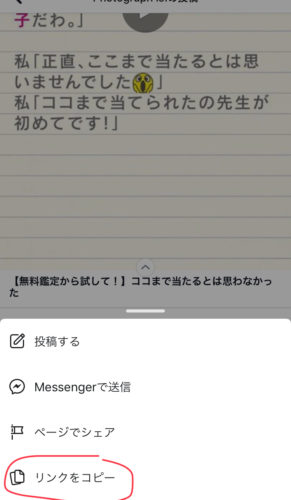
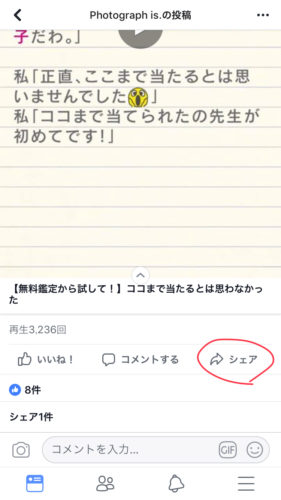
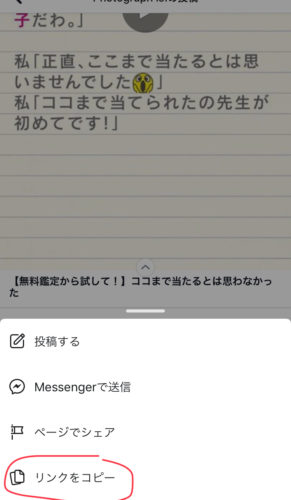
2.するとこのように出てくるので「リンクをコピー」をタップしましょう。

「リンクをコピー」をタップ
3.するとスマホのクリップボードに自動的に投稿のURLがコピーされます。
4.貼りたい部分にカーソルを合わせ「貼り付け」を選ぶことでそのまま貼り付けられるのです。
投稿の埋め込みリンク(埋め込みコード)の取得方法
ホームページのHTMLタグ編集エディタにフェイスブックリンクを貼る際、ただ単にURLをコピーするだけだと文字列が並んだだけになります。
綺麗に表示させたい場合は『埋め込みコード』というものをフェイスブックから取得して、お使いのホームページのHTML編集エディタに貼り付ける必要があるのです。
それでは埋め込みコード取得の手順をご紹介します。
1.埋め込みコードはPCブラウザからしか取得できないので、スマホではなくPCブラウザでフェイスブックを開きましょう。

「…」から「埋め込み」をクリック
ホームページに貼りたい投稿の右上に「」のボタンがあるため、まずはそこをタップ。続いて出てくる項目の中から「埋め込み」をクリックします。

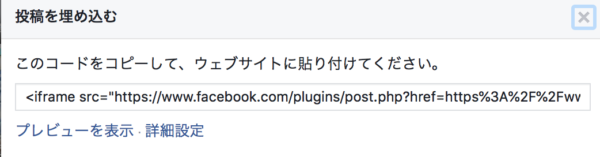
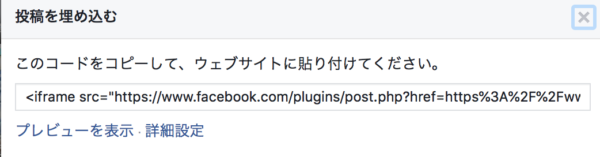
コードをコピペする
あとはこのように埋め込みコードが出てくるので、これをコピーしてWebサイトの該当部分に貼り付ければ完了です。(お使いのホームページ作成ツールを参考に)。
この埋め込みコードを使うことで投稿の画面が表示されるので、視覚的にも綺麗に見えます。
シンプルなデザインのため、ホームページ全体のイメージを崩すこともないでしょう。
❸フェイスブックページのURLについて
企業や団体の発信内容や主催するイベントでフォロワーと交流ができるサービスがフェイスブックページです。
もちろんこちらも個人ページと同様にURLが取得できます。
自分のフェイスブックページのURL(リンク)を取得する方法
自分のフェイスブックページのURL(リンク)を取得する方法をご紹介します。
スマートフォンアプリからは確認できませんので、PCのブラウザから確認しましょう!
フェイスブックページのURLは以下のとおり。xxxxxxの部分に、あなたのユーザーネームを入力してください。
https://www.facebook.com/xxxxxx
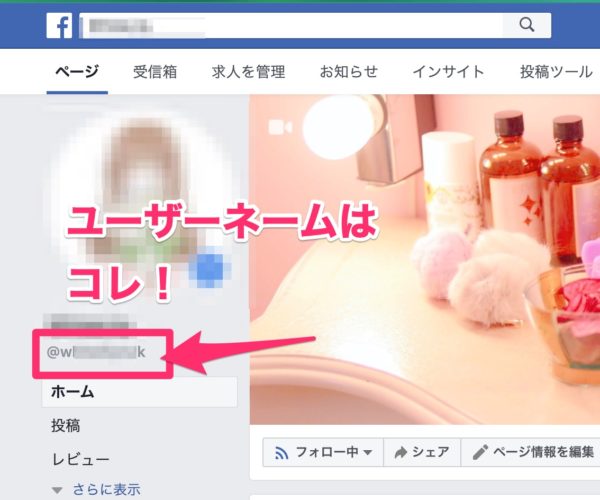
ユーザーネームは、アイコンの下にある「@xxxxxx」の部分です。コレを上のURLのxxxxxxの部分に入れるだけでOKです!

ユーザーネームは@以下の部分
確認のために一度ログアウトしてブラウザの検索窓に入れてみてください。そうやってあなたが管理しているページがヒットすればOKです!
注意
この機能を使用するには、事前にユーザーネームを設定しておいてくださいね!
フェイスブックページの投稿に外部リンクを貼る方法
フェイスブックページの投稿にも、カード形式で外部リンクを貼ることができます!
スマホのフェイスブックアプリからは操作ができないので、基本はPCでの操作が必要です。
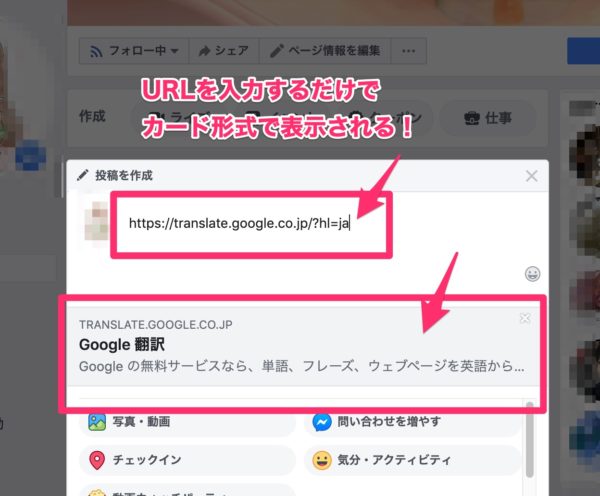
まずは通常通り投稿を作成し、文章を入力する欄にリンクさせたい外部ページのURLを入力します。手順はコレだけでOKです!

外部のURLを入力するだけ!
特に埋め込み用のコードを貼らなくとも、カード形式でリンク先の情報が表示される仕様なので、とても便利ですよ!
この記事では❶自分のプロフィールのURLアドレスを確認する方法 ❷自分の投稿のURLを確認する方法 ❸フェイスブックページのURLについて、をお届けしました。
フェイスブックのリンクを取得し外部のSNSやホームページに貼り付けたり、外部のSNSやホームページをフェイスブックに貼り付けてリンクさせれば、より便利に使えるはずです。ぜひ使ってみてください。
詳細
今や個人利用としてだけではなく、企業や個人事業者がフェイスブックをビジネス用途で利用することも増えてきました。フェイスブックはSNSを超えたひとつのプラットフォームとして、ビジネス面でも支持されているんですね。
フェイスブックとインスタやツイッターなどのSNS同士を連携させることはできますが、企業や個人事業をやっているユーザーであれば、自分のホームページと相互リンクを貼りたいですよね。
ホームページにはフェイスブックページに繋がるリンクを、フェイスブックにはホームページにアクセスできるリンクを。さらに、ホームページのコンテンツのひとつにフェイスブックの投稿を引用・貼り付けしたい場合もあります。
そこで今回は、ホームページ↔︎フェイスブックのそれぞれのリンクの貼り方をご紹介しましょう!
Facebookで自分のページ(プロフィール)にリンクは貼れる?
そもそもの前提として、フェイスブックには自分のプロフィール画面に外部リンクを貼ることができるのでしょうか?また貼れるとしたら、フェイスブックと連携しているインスタでは1つまでですし、いくつまで貼れるのか気になります。
ホームページにフェイスブックのリンクを貼るのであれば、ホームページのサイトデザインやカスタム次第では好きなところに好きなだけ外部サイトのリンクが貼れますよね。
フェイスブックではひな形が決まっているので好きなところに貼るのは難しそうですが、せめてプロフィールとなるページにリンクが貼れれば、フェイスブック経由でホームページへの誘導ができそうです。
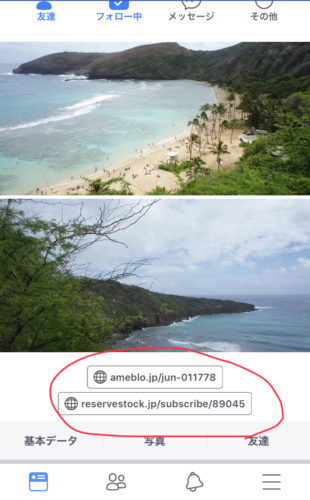
実は、フェイスブックのとある個人ページを見ているとこのようになっていました!

外部リンク(ホームページやブログ)が貼られている!
自分のプロフィール写真の下、タイムラインの上にホームページやブログに繋がる外部リンクが貼られていたのです!そこをタップすれば、きちんとそのサイトにアクセスすることもできます。
つまり結論は、フェイスブックの自分のプロフィール画面にリンクを貼れるということ!上の個人ページでは2つリンクが貼られていたので、複数貼ることもできることがわかりました。
フェイスブックにホームページのリンクを貼る方法
それでは早速、フェイスブックの自分のページにホームページのリンクを貼る方法を解説しましょう。
まずは貼りたいホームページのURLをコピーしておきます。

基本データをタップ
自分のプロフィールページから「基本データ」をタップ。

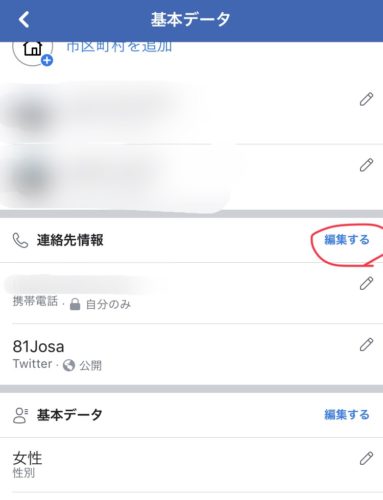
連絡先情報を編集する
基本データの画面に移動するので「連絡先情報」項目横の「編集する」をタップします。

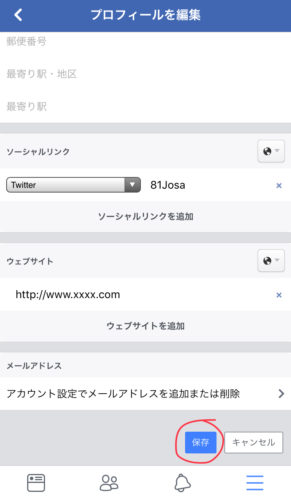
ウェブサイトを追加
少し下にスクロールするとウェブサイトの項目があります。そこで「ウェブサイトを追加」をタップ。

URLを貼り付けて保存
あとは最初にコピーしておいたURLを貼り付けて下の保存ボタンをタップすれば完了!

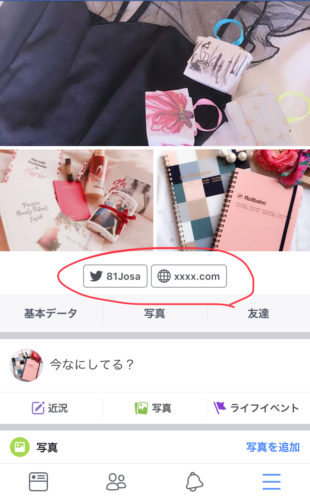
プロフィール画面に反映される
戻ってみると、きちんとプロフィール画面に反映されていました!ソーシャル項目ではツイッターのアカウントなども登録できるので、登録しておくと一緒に表示されますよ。
また公開範囲を決めることもできます。「友達」にしておけば一般には公開されず、自分と友達になっているユーザーだけにホームページのリンクが表示されますよ。
ホームページへのFacebookの埋め込みリンクの貼り方
続いてホームページにフェイスブックのリンクの貼り付け方を解説します。ただこの場合は、使っているホームページ作成ツールによってリンクを貼りたい場所、貼る方法が違ってくるため、一概には言えません。
ホームページにフェイスブックリンクを貼るためには、ただ単にURLをコピーするだけだと文字列が並んだだけになります。
綺麗にフェイスブックを表示させたい場合は埋め込みコードというものをフェイスブックから取得する必要があります。
埋め込みリンクはPCブラウザからしか取得できないので、スマホではなくPCブラウザでフェイスブックを開きましょう。

「・・・」から「埋め込み」をクリック
ホームページに貼りたい投稿の右上に「・・・」のボタンがあるため、まずはそこをタップ。続いて出てくる項目の中から「埋め込み」をクリックします。

コードをコピペする
あとはこのように埋め込みコードが出てくるので、これをコピーしてWebサイトの該当部分に貼り付ければ完了です。(お使いのホームページ作成ツールを参考に)。
この埋め込みコードを使うことで、ホームページにフェイスブックのリンクを貼ったときにURLの文字列ではなく、投稿の画面が表示され視覚的にも綺麗に見えます。シンプルなデザインのため、ホームページ全体のイメージを崩すこともないでしょう。
埋め込みコードの取得方法がわかればあとは貼り付けるだけなので簡単ですね。
Facebookのリンクバナーが欲しい!どこからダウンロードできる?
ホームページにフェイスブックリンクを貼りたいとき、バナーを貼り付けたいときもありますよね。しかし著作権の問題もあるし、バナーをどこからダウンロードすればいいかわからない人もいるはず。
実はフェイスブックは公式バナーを提供しているんです!
こちらのフェイスブックのブランドリソースセンター公式ページで提供しており、誰でもダウンロードすることが可能です。

ブランドリソースセンター
ロゴとバナー、テンプレートなどでカテゴリー分けされており、使いたいロゴやバナーをクリック。
そしてガイドラインに同意した上で素材をダウンロードすると、ロゴの入ったzipファイルがダウンロードされます。あとはそれを展開して使うことができますよ!
ネットで探せば非公式で作られたロゴやバナーもありますが、やはり使うなら公式のものの方が良いですよね。ロゴやバナーの他にも、リアクションの「いいね!」や顔文字のマーク、メッセンジャーのアイコンなどもあります。
フェイスブックの投稿URLのリンクコピー方法
フェイスブックでは自分のページの他にも、投稿1つ1つにURLが割り振られています。そのURLをコピーすることで、ブログやウェブサイトに貼り付けたり、記事内にリンクを貼ることができます。
では最後に、フェイスブックのURLの取得方法をご紹介しましょう。

シェアボタンをタップ
まずはURLを取得したい投稿の矢印ボタン(シェアボタン)をタップ。

シェアボタン
この形のシェアボタンでもOKです。

「リンクをコピー」をタップ
するとこのように出てくるので「リンクをコピー」をタップしましょう。するとスマホのクリップボードに自動的に投稿のURLがコピーされます。
貼りたい部分にカーソルを合わせ「貼り付け」を選ぶことでそのまま貼り付けられるのです。
フェイスブックからホームページ、そしてホームページからフェイスブックへのリンクの貼り付け方がわかれば、相互に集客することも可能!ぜひ活用してくださいね。


