インスタが普及したことにより、写真や加工・フィルターにこだわる人が増えてきました。インスタには毎日のようにおしゃれな写真が投稿されているので、インスタ内だけで共有するのはもったいないですよね。
そこで、インスタの写真を外部のWebサイトにも載せてみてはどうでしょうか?おしゃれでシェアしたい写真を見つけたら、スクショして保存するよりも自分のブログなどに載せて紹介することをおすすめします。
インスタの写真を外部サイトに載せて共有することを「埋め込み」と言います。埋め込みはスクショしてから画像として載せるのではなく、そのままインスタのリンクを載せるイメージ。
今回はインスタの写真や自分のギャラリーを埋め込み機能を使ってブログなどに共有する方法を解説します!
もくじ
インスタの写真も埋め込みなら著作権の心配ナシ!
ツイッターやフェイスブックなどは誰かの投稿をシェアしたりリツイートしたりすることで、より多くの人に広めてもらうことができますよね。
しかしインスタにはそういったシェア機能があります。インスタの写真や動画をどこかにシェアしたいと思ったときにスクショして貼り付けるという方法もありますが、それだと著作権の問題が出てきてしまいます。
きちんと相手の名前をインスタアカウントへのリンクなどを表記しないとクレームを受けてしまうこともあるんですね。
ですが「埋め込み」という方法なら著作権の心配はなし!
しかも埋め込みで載せられる情報も豊富です。
・投稿された写真や動画
・相手のユーザー名とニックネーム
・キャプション
・ハッシュタグ
・相手のインスタアカウントへのリンク
・インスタアカウントのフォローボタン
インスタの写真を埋め込みで共有する側もラクですし、そのブログやWebサイトを見た相手もキャプションまで読めたり、そのままインスタのアカウントを開けたりと便利です。
埋め込みなら著作権の問題もクリアできるため、どんどん活用しましょう!
Instagramタイムライン写真やハッシュタグをアメブロ等に埋め込みするには
それでは自分のブログやWebサイトにインスタのタイムラインで流れてきた写真を埋め込みする方法を解説します。
ここではブログユーザーの多い「アメブロ」を例にしましょう。
まずスマホアプリからは埋め込みができないので、Webブラウザでインスタグラムの画面を開きます。ブログに載せたい写真を1枚選びましょう。

右下「・・・」をタップ
載せたい写真をクリックして開き、右下の「・・・」をタップします。

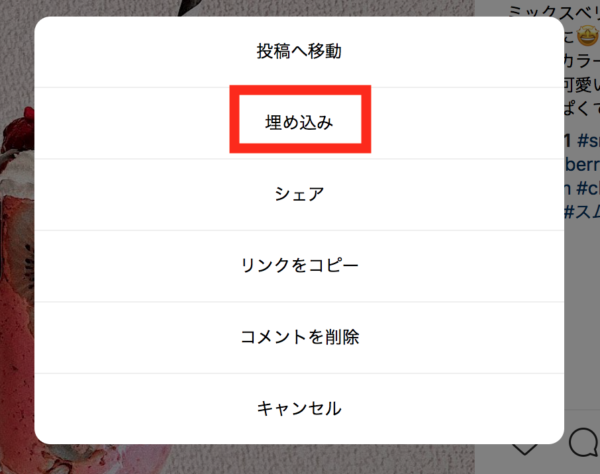
「埋め込み」をタップ
続いて「埋め込み」をタップ。

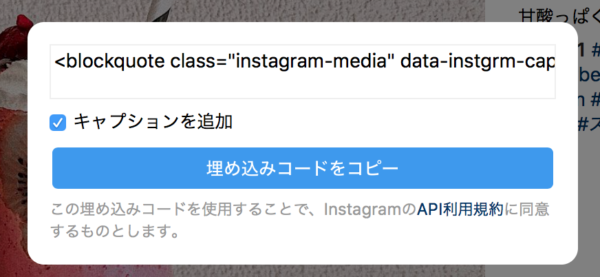
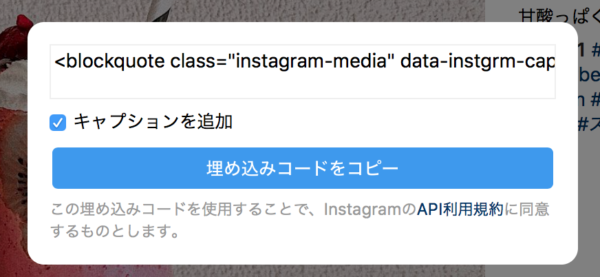
「埋め込みコードをコピー」をタップ
そこに埋め込みコードが表示されているので「埋め込みコードをコピー」をタップしましょう。上記のコードはかなり長いので、コードをコピペするよりも青いボタンをタップした方が簡単です。
ここでハッシュタグやキャプションも一緒に表示させたい時は「キャプションを追加」にチェックを入れておいてくださいね。

HTML表示に変える
アメブロの投稿画面に行き、下のタブを「通常表示」から「HTML表示」に切り替え、先ほどのコードを貼り付けます。
「通常表示」は見たままの画面。コードを反映させるには必ず「HTML表示」に貼り付けましょう。

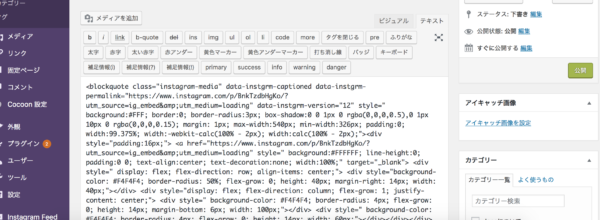
コードを貼り付けた
こちらはワードプレスの画面になりますが、コードを貼り付けるとアメブロもこのように表示されますよ。長いコードなので、変にいじってしまわないように気を付けましょう。

インスタの写真が埋め込まれた!
あとは投稿すればこのようにブログにインスタの写真や投稿者名が表示され、埋め込み完了です!
Instagramの投稿一覧を埋め込みでWebサイトに表示させる方法
上記はインスタのタイムラインにある投稿を1件埋め込む豊富でした。自分の投稿はもちろん、他のユーザーの投稿も埋め込みできて便利です!
では自分のギャラリーにある投稿一覧を Webサイトに埋め込み、表示させるにはどうすればいいでしょうか?この場合はやり方が違います。
まず、自分が埋め込みたい Webサイトの種類によってプラグインを使ったり、コードを取得して貼り付けたりとやり方があります。
ワードプレスサイトの場合はInstagram Feedというプラグインがあるので、これをインストールして利用すると簡単です。

Instagram Feed
その方法としては次の2つのサービスを使ってみるのもいいですね。

Insta Widget

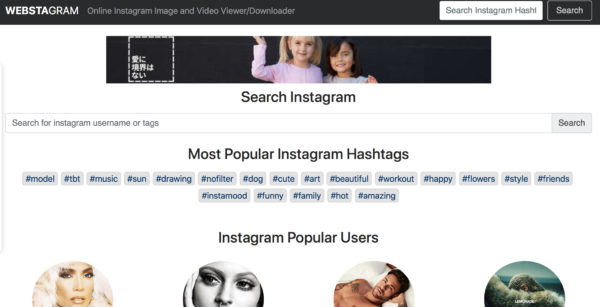
WEBSTAGRAM
どちらもインスタのギャラリーをWebサイトに貼るサービスを行なっているので、試してみましょう。
レスポンシブデザインならスマホでインスタの埋め込みも表示される
インスタの埋め込みはWebブラウザからしかできないのですが、PCで作業して貼り付けてたらスマホからの表示も確認しましょう!最近はスマホでWebサイトw見ている人の方が多いためです。
自分の使っているブログがレスポンシブデザイン(スマホ・PC両方に対応しているデザイン)なら、そのまま埋め込んでしまってOK!スマホでもきちんと表示されているはずです。
もしスマホで表示されていない場合はレスポンシブデザインではないか、スマホに対応していないかになるので、ブログのデザインはできればレスポンシブデザインを利用すると安心ですね。
インスタの埋め込みが表示されないときは
埋め込みを利用するユーザーの声として多いのが「貼り付けた時に表示されない」ということです。

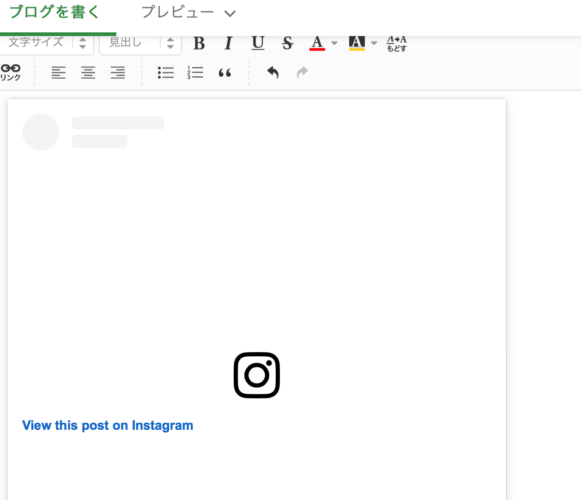
画像が表示されない
このように「HTML表示」に貼り付けたものが「通常表示」できちんと表示されないという状況です。
しかしこの場合、投稿画面で表示されないだけで実際に投稿するときちんと表示されていることが多いです。

投稿すればきちんと表示される
「埋め込んでも表示されないな」というときは一度投稿し、画面を確認してみるといいでしょう。
インスタの埋め込みAPIが間も無く提供終了!?
実はインスタの埋め込みはAPIというソフトウェアの機能を共有する仕組みを利用しています。
埋め込みコードをコピーするときも「APIに同意するもの…」という表示がありますよね。

APIに同意したものとして…
ただ、インスタがこのAPI機能の提供を停止するという話も出ているようです。
2020年には完全に廃止されるという話になっているので、今後のAPIが新しい仕組みになるのか、廃止され利用できなくなるのか、今後の動向もチェックしておきましょう。